
Maze Game: Mit PowerPoint Spiele entwickeln (Labyrinth, Quiz, …)
Maze Game: Mit PowerPoint Spiele entwickeln (Labyrinth, Quiz, …)
Manchmal kann Software zweckentfremdet werden - das ist auch bei PowerPoint so. Bildbearbeitung, Flyer-Design oder Filmschnitt-Programm - die Grenze liegt bei der eigenen Kreativität. In diesem Beitrag geht es aber um die Entwicklung von Spielen. Von der Idee über Tipps und Tricks bis hin zur Umsetzung!
PowerPoint - wirklich?
Die kurze Antwort lautet: ja. Natürlich gibt es viele andere Möglichkeiten, PowerPoint ist meiner Meinung nach deshalb sinnvoll, weil es leicht zu bedienen ist. Außerdem wird hier auch der Gedanke gefördert, logische Verknüpfungen und Wege anzulegen. Darüberhinaus eignet sich PowerPoint aktuell, weil multimediale Inhalte unterstützt werden und die vorgefertigten Designs schnell und einfach angepasst werden können.
Ein Spiel auf der Basis einer Präsentation zu gestalten ist eigentlich keine Herausforderung - auf die Feinheiten kommt es dann aber an. Wer sich hier austobt, kann hinterher auf ein fertigs Spiel zurückgreifen, das ohne viel Zutun einsatzfähig ist.
Schritt für Schritt
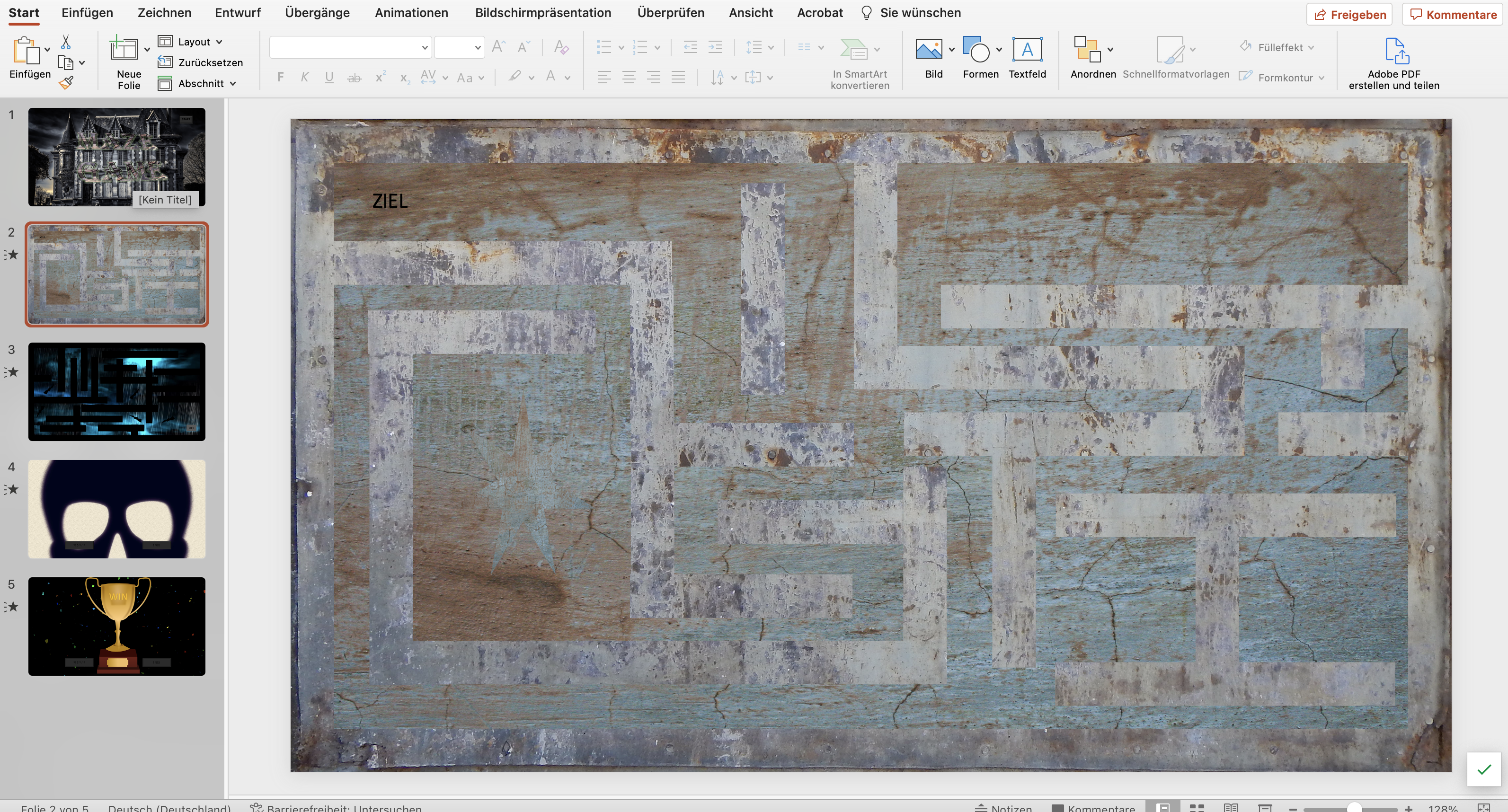
Die leere Präsentation
Zum Beginn wird mit einer leeren Präsentation gestartet, für jedes neue "Spielbild" wird eine Folie benötigt. Im einfachsten Fall benötigt ein Maze-Game vier Folien:
- Startfolie
- Spiel (Level)
- Game-Over-Folie
- Win-Folie
Darüber hinaus kann einfach ein neues Level hinzukommen - es wird als Duplikat des vorherigen Levels angelegt.
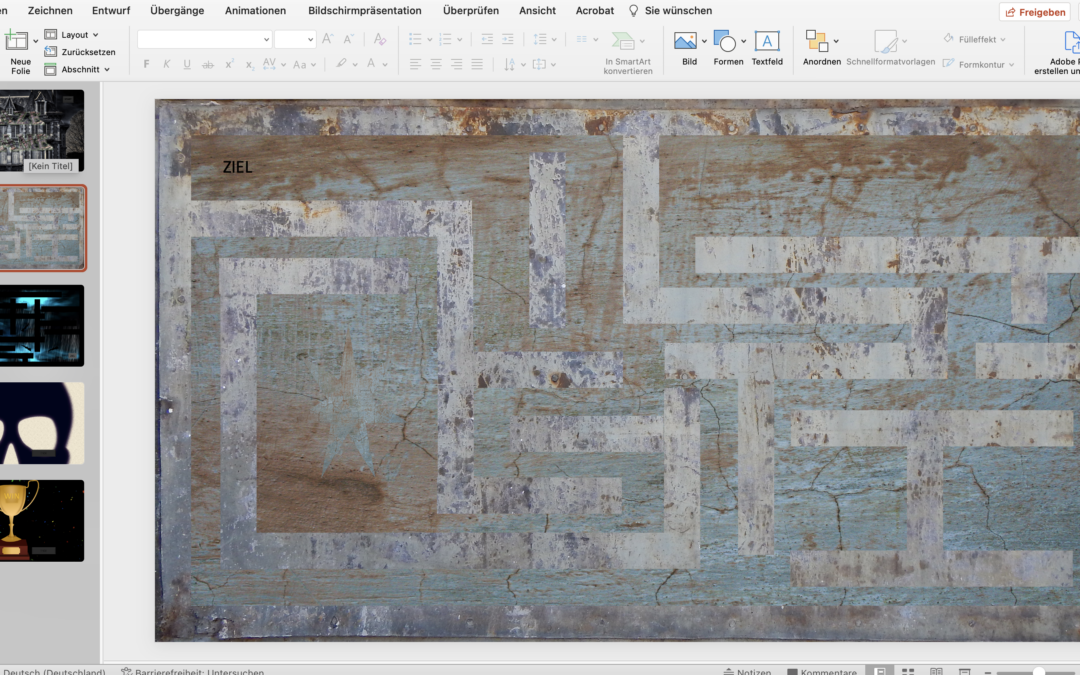
Die sogenannten interaktiven Schaltflächen (Einfügen ➝ Formen ➝ einteraktive Schlatflächen ➝ Benutzerdefiniert/Leer) helfen bei der Umsetzung. Damit können Buttons oder Regionen geschaffen werden, die via Klick oder Mouse-Over eine Interaktion, wie etwa einen Folienwechsel, hervorrufen. Auf der ersten Folie kann so ein "Start-Button" angelegt werden, der zum ersten Level führt. Die Wände des Levels dürfen vom Mauszeiger nicht berührt werden (interaktive Schaltfläche) - wenn doch, dann gibt es einen Link zur Game-Over-Folie. Beim positiven Absolvieren des Levels gelangen die Benutzer_innen entweder auf die Win-Folie oder direkt zum nächsten Level.
Tipps und Tricks
Die Präsentation muss angepasst werden, sonst können Spieler_innen mit den Maustasen einfach Levels überspringen - und das soll ja eben nicht der Fall sein.
Nächste Folie
Die nächste Folie darf ausschließlich über das Labyrinth angezeigt werden. Unter "Übergänge" gibt es ein Kontrollkästchen bei "Bei Mausklick", das deaktiviert werden muss.
Navigation mit der Tastatur
Um die Tastatur bis auf zwei Ausnahmen (ESC, F1) zu deaktivieren, navigiert man zum Reiter "Bildschirmpräsentation" und klickt auf "Bildschirmpräsentation einrichten". Dort wird die Ansicht auf "Ansicht an einem Kiosk (volle Bildschirmgröße)" verändert. In diesem Modus funktionieren die Tasten der Tastatur nicht mehr.
Navigationsleiste
Wird eine Präsentation ausgeführt, gibt es am unteren Bildschirmrand eine Navigations- und Steuerungsleiste. Diese kann über das Menü deaktiviert werden.
Über Datei ➝ Optionen ➝ Erweitert scrollt man nach unten zum Bereich der Bildschirmpräsentation und deaktiviert das Kontrollkästchen "Popupsymbolleiste anzeigen".
Videos und andere Medien
In das Spiel lassen sich nicht nur Formen, Bilder und Texte integrieren, sondern auch Videos oder Audio-Inhalte. Sind bspw. Videos in der Präsentation eingebettet, sollte keine "Navigationsmöglichkeit" hinzukommen. Standardgemäß gibt es für Videos und Audio-Inhalte jedoch im Präsentationsmodus eine solche Leiste. Über den Reiter "Bildschirmpräsentation" kann die Checkbox bei "Mediensteuerelemente anzeigen" deaktiviert werden.
Hat man die oben angeführten Tipps und Tricks hinter sich, ist das Spiel für Nutzer_innen nicht mehr ganz so einfach manipulierbar.
Bewegung bei den Elementen
Innerhalb eines Levels könnten sich die Wände bewegen oder gar ein Objekt, das nicht berührt werden darf den Weg versperren. Die Animationen, die PowerPoint mitliefert lassen dies zu - ist eine Animation ausgewählt muss nur noch eine unendliche Anzahl von Wiederholungen eingesetzt werden und schon ist das Hindernis fertig.
Weitere Spiele sind möglich
Neben dem Maze-Game lässt sich natürlich auch ein Quiz abbilden. Dabei werden die interaktiven Schaltflächen einfach für verschiedenen Antworten verwendet. Ähnlich wie bei "Wer wird Millionär" können vier Antwortmöglichkeiten bei einer Frage eingeblendet werden. Dabei verweisen die drei falschen Antworten auf die Game-Over-Folie, die richtige Antwort ist mit der nächsten Frage verlinkt. Für jede neue Frage gibt es dahingehend eine neue Folie und so kann bunt gemixt oder zu einem Themengebiet ein Quiz gestaltet werden. Durch Design-Anpassungen könnten noch zusätzliche Features wie etwa Punkte eingeblendet werden.
Materialien
Hier kann ein fertiges Maze-Game heruntergeladen werden. Die Inhalte stammen entweder aus der in PowerPoint integrierten Bing-Bildersuche oder von PixaBay. Das Maze-Game hat fast 70MB, weshalb der Download doch ein paar Sekunden dauern kann.